Webdesign trends voor 2023
Een nieuw jaar, een nieuw overzicht aan trends. Moet je deze volgen? Nee, blijf vooral jezelf! Maar hou er toch een beetje rekening mee zodat je website mee blijft met zijn tijd.
Een eigentijdse website zorgt ervoor dat gebruikers langer blijven hangen en dat je rendement stijgt.
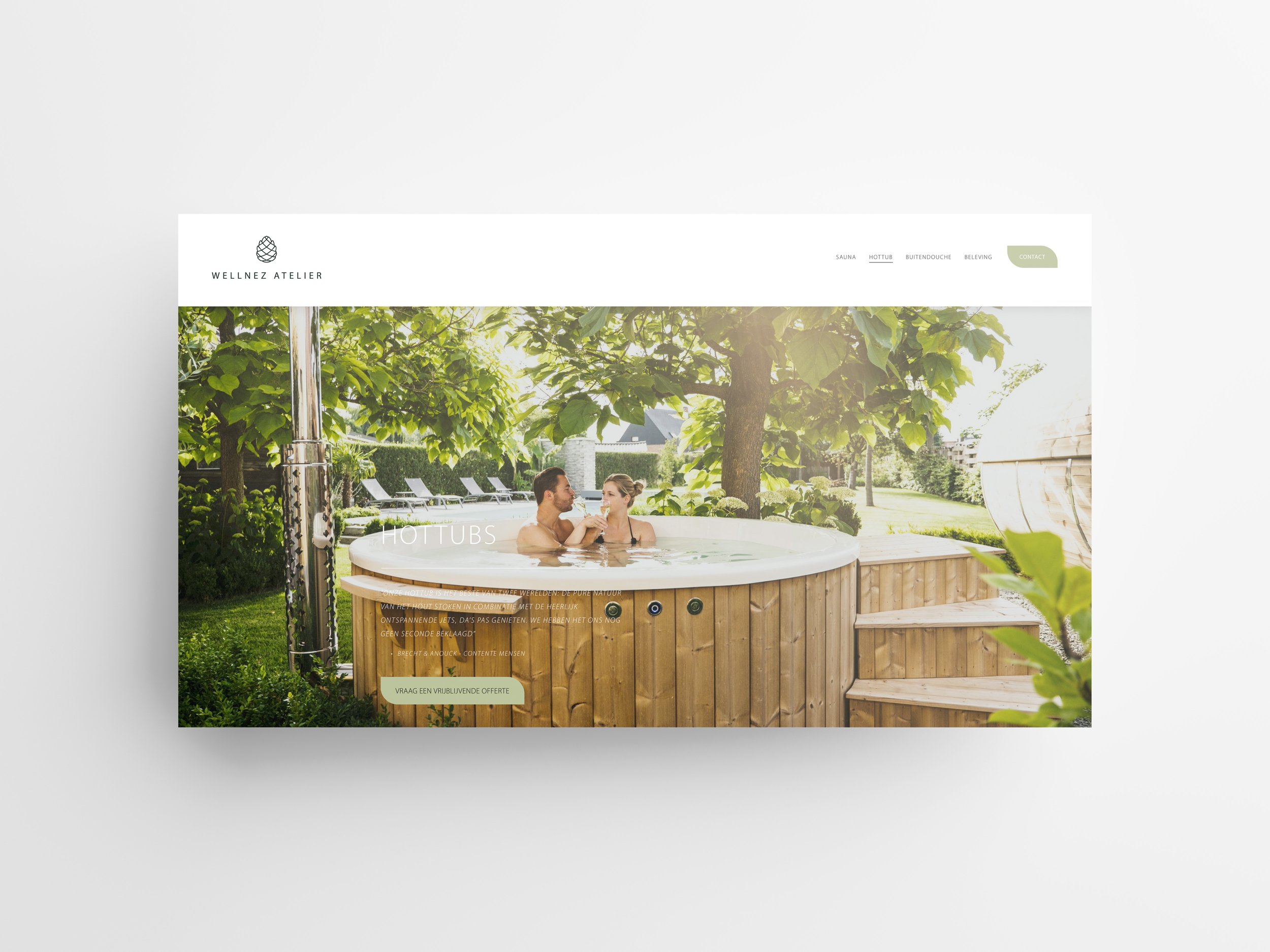
Een ontwerp op maat
met een goede UX
Een trend blijkbaar, maar naar mijn mening iets dat altijd enorm belangrijk is.
Maak een website op maat van jou en je zaak. Niet iets van het schap, maar een maximale integratie van je huisstijl.
Hou het ‘KISS’: Keep It Simple and Stupid. Je bezoekers moeten meteen vinden waarnaar ze op zoek zijn. Dit zorgt voor een goede UX (User eXperience), wat er dan weer voor zorgt dat je gebruiker sneller contact met je zal opnemen.
Unieke content
De tijd van stockfoto’s is stilaan voorbij, gelukkig. Kies voor eigen foto’s. Foto’s in jouw stijl gemaakt. Niet met een Amerikaanse Colgate-smile, maar echte foto’s die tonen wie je bent en waar je voor staat. Ga hier voor professionele foto’s. Je komt namelijk maar zo professioneel over als de zwakste schakel.
Een goede foto zegt meer dan duizend woorden. Illustreer je werk, wat voor jouw evident is maar voor je klant niet, met foto’s.
Ga je voor grafische elementen op je website? Zorg er dan voor dat deze in je huisstijl passen. Google is hier NIET je vriend. Je grafische wel ;-)
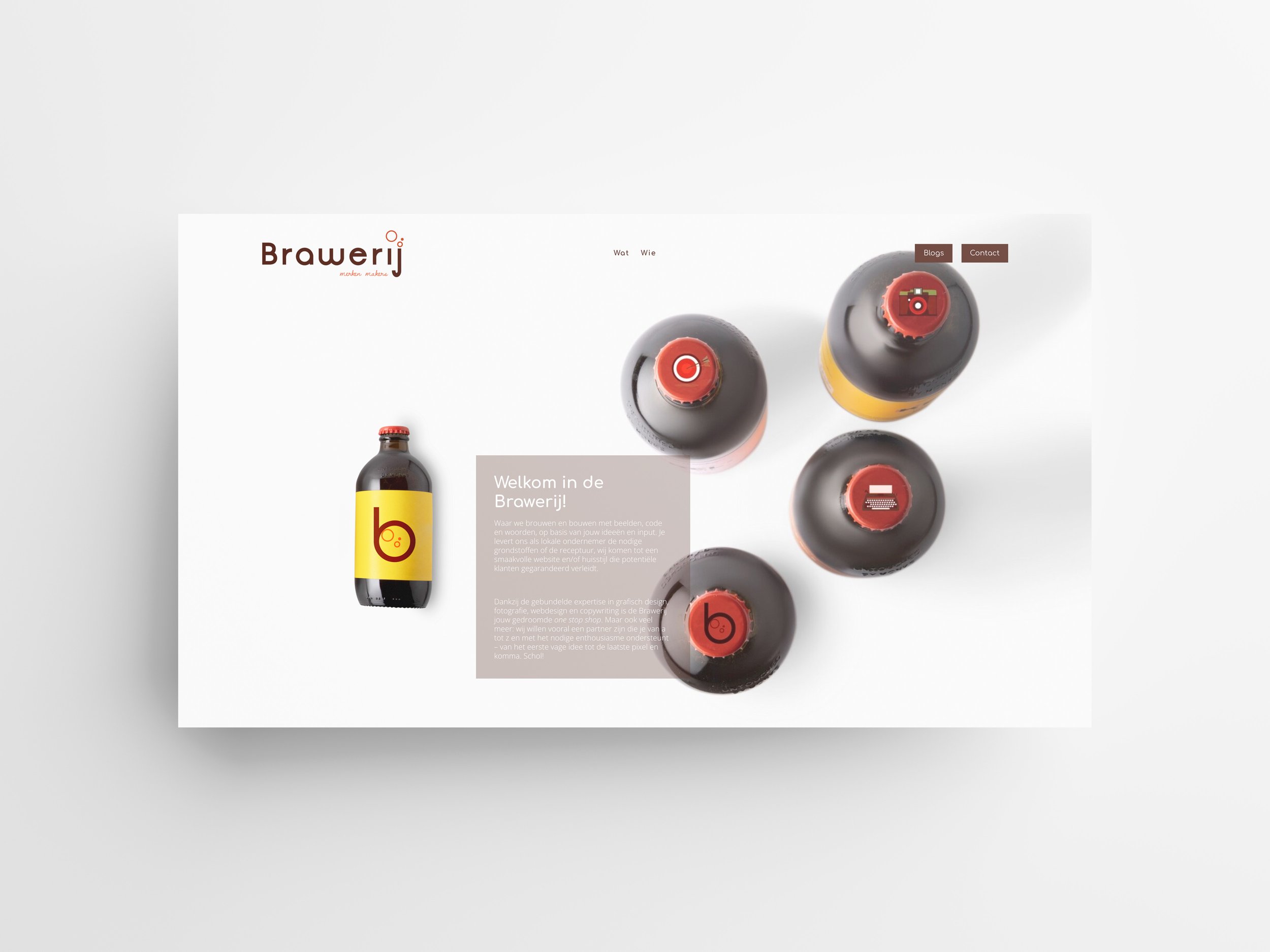
Negatieve ruimte
Iets negatief dat goed is. Zou meer moeten gebeuren :-)
Een website die volgepropt staat met info scoort niet. Hoe minder, hoe beter. Je moet je gebruiker maar net genoeg triggeren tot hij/zij overgaat tot actie. Vanaf die actie is het dan aan jouw charmes om de klant binnen te halen. Dat gaat zeker lukken!
Mensen willen rust op een website. Af en toe een foto en wat tekst ipv een overload aan prikkels.
Animatie
Een kaart die ikzelf dit jaar al ten volle aan het trekken ben: Subtiele animatie in je website. Een element dat beweegt of in- en uitzoomt bij het scrollen. Zorg hier wel voor een uniforme, subtiele aanpak. Anders krijg je al snel iets dat lijkt op een powerpointpresentatie die den bompa heeft leren maken in de seniorenles.
Nog een gekende animatie die terug op de proppen komt is parallax scrolling. Een dynamische achtergrond die in een ander tempo beweegt dan de voorgrond. Dit zorgt voor diepte.